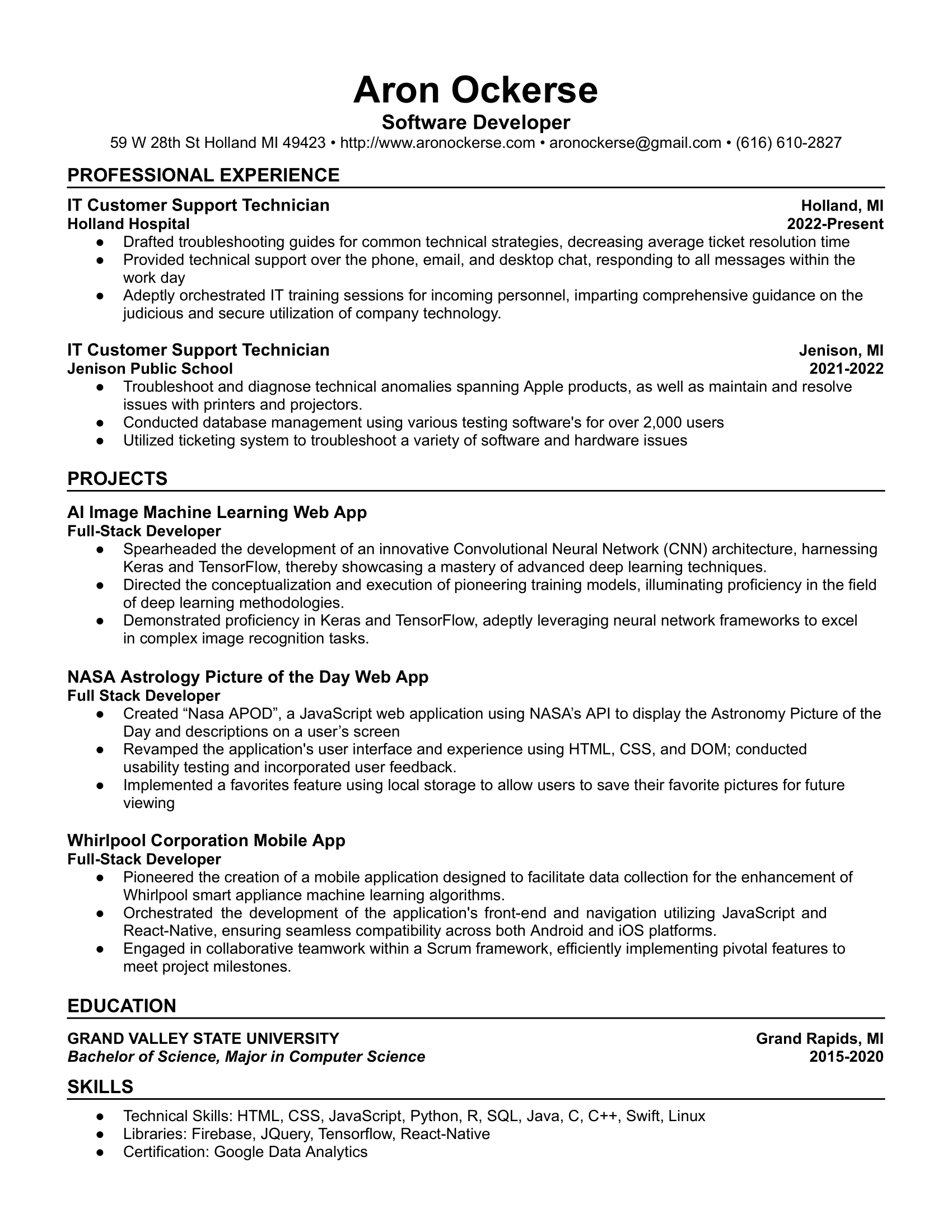
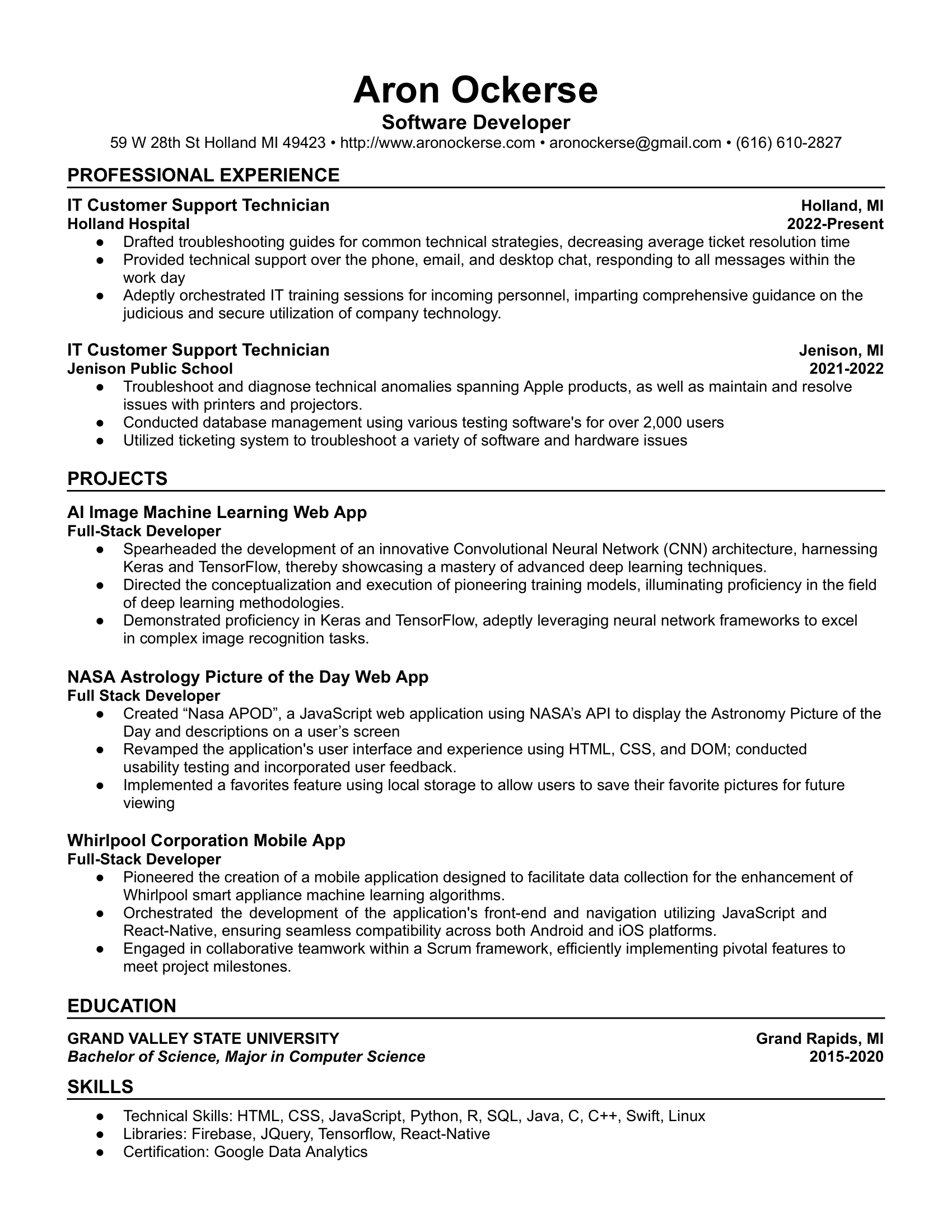
Resume


Hi, I'm Aron! I'm a professional computer person,
capable of doing anything
from fixing a printer to programming Pong. Welcome!

Notsune Miku is my first real passion project that stemmed off of an inside joke within my friend group. The original joke started because one of my friends was known to create characters in video games that shared a resemblance to a Vocaloid character Hatsune Miku. This wasn't true in the slightest but it eventually became a joke that any character he made was automatically Hatsune Miku. This gave me the great idea to try and create some kind of application in this case Python web-based that could identify images and categorized them as an actual picture of Hatsune Miku or not. The HTML and CSS are overall pretty simple; it's the actual AI learning part that was new to me. Below are a few screenshots of what the application does as well as a description explaining it in more detail
This project involved building an image classification model using Convolutional Neural Networks (CNNs) to classify images into two classes. The dataset used for training, validation, and testing is stored in the 'data' directory, with images organized into subdirectories representing specific classes. Data preprocessing and augmentation techniques, such as rotation, shifting, zooming, and horizontal flipping, are applied using the ImageDataGenerator from Keras to enhance the model's ability to generalize. The dataset is split into training, validation, and test sets, with 70% used for training, 20% for validation, and 10% for testing. To address class imbalance, class weights are computed, giving more importance to the minority class during training. The CNN model architecture includes three Convolutional layers with max-pooling, followed by fully connected layers with dropout to prevent overfitting. The final layer uses a sigmoid activation function for binary classification.
The model is trained using the Adam optimizer with binary cross-entropy loss and early stopping to avoid overfitting. Training progress is logged to TensorBoard for analysis and visualization. After training, the model is evaluated on the test set, and metrics such as accuracy, precision, recall, and binary accuracy are computed to assess its performance. The trained model is then saved for future use or deployment.
I have two links: one leading to the GitHub repository and another leading to a YouTube video of me demoing the project as I haven't been able to implement it on a Python hosting website.

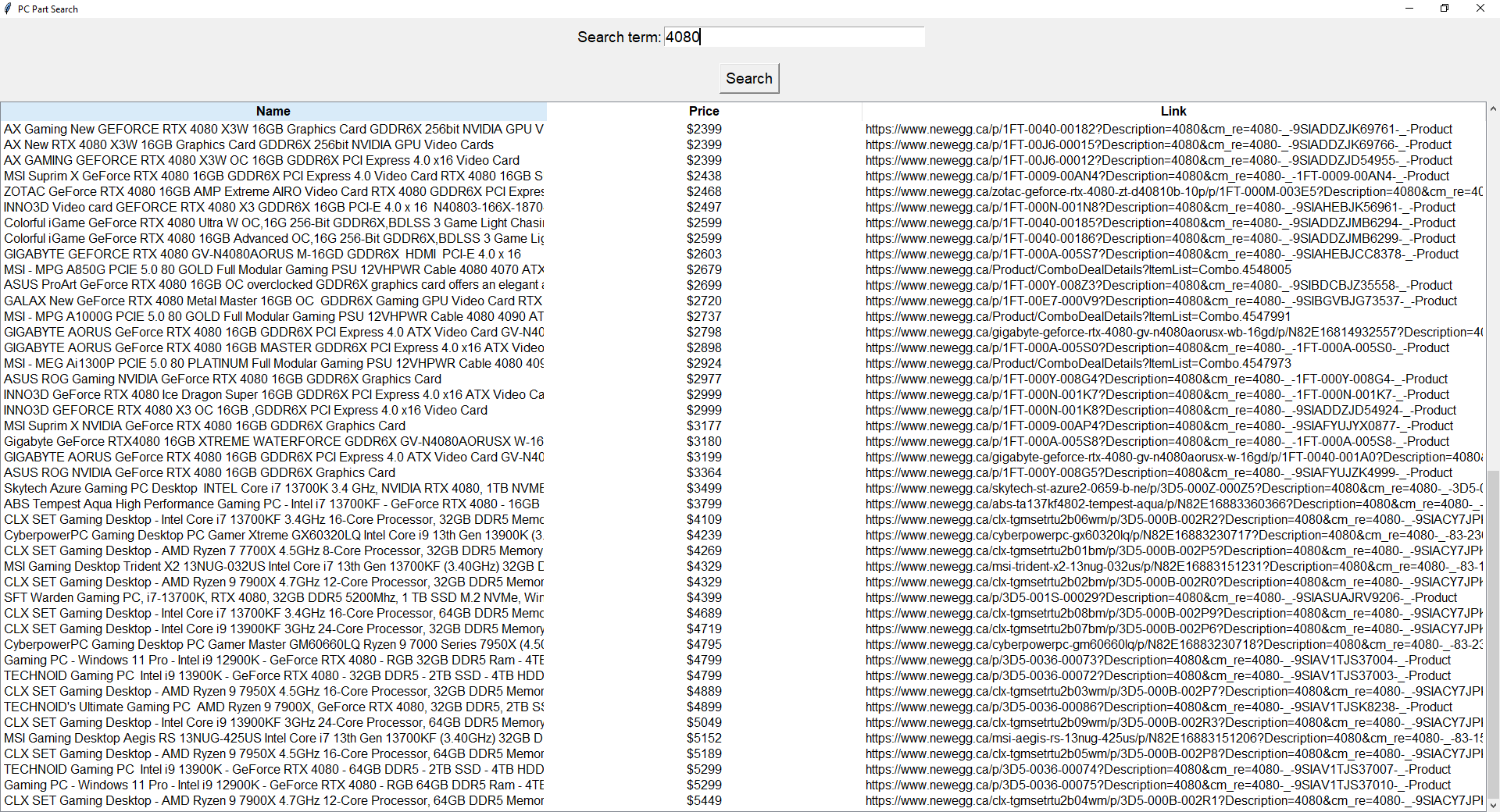
This code is a Python script that creates a graphical user interface (GUI) for searching and displaying computer parts from the Newegg website. It utilizes several features and libraries to accomplish this task.
The code uses the BeautifulSoup library to scrape the HTML content of the Newegg website and extract relevant information such as product names, prices, and links.
GUI Creation: The code utilizes the Tkinter library to create a GUI window that includes input fields, buttons, a treeview widget, and a scrollbar. User Input: The user can enter a search term in the provided entry field.
Search Execution: The user can initiate the search by clicking the "Search" button or pressing the Enter key. The code constructs the search URL based on the input and sends a request to the Newegg website to fetch the search results. Pagination: The code extracts the total number of result pages from the search results and iterates through each page to scrape the desired information.
Data Extraction: Using BeautifulSoup, the code extracts the relevant product information such as name, price, and link. It filters out any irrelevant items that do not match the search term exactly. Sorting and Displaying Results: The code sorts the extracted items based on their prices in ascending order and displays them in a treeview widget with columns for name, price, and link.
Result Manipulation: The code provides functionality to clear previous search results and allows copying the link of a selected item to the clipboard.
Link Opening: Double-clicking on an item in the search results opens the corresponding product page in a web browser using the webbrowser module. GUI Styling: The code uses the ttk module to style the GUI elements, such as the treeview widget and headings.

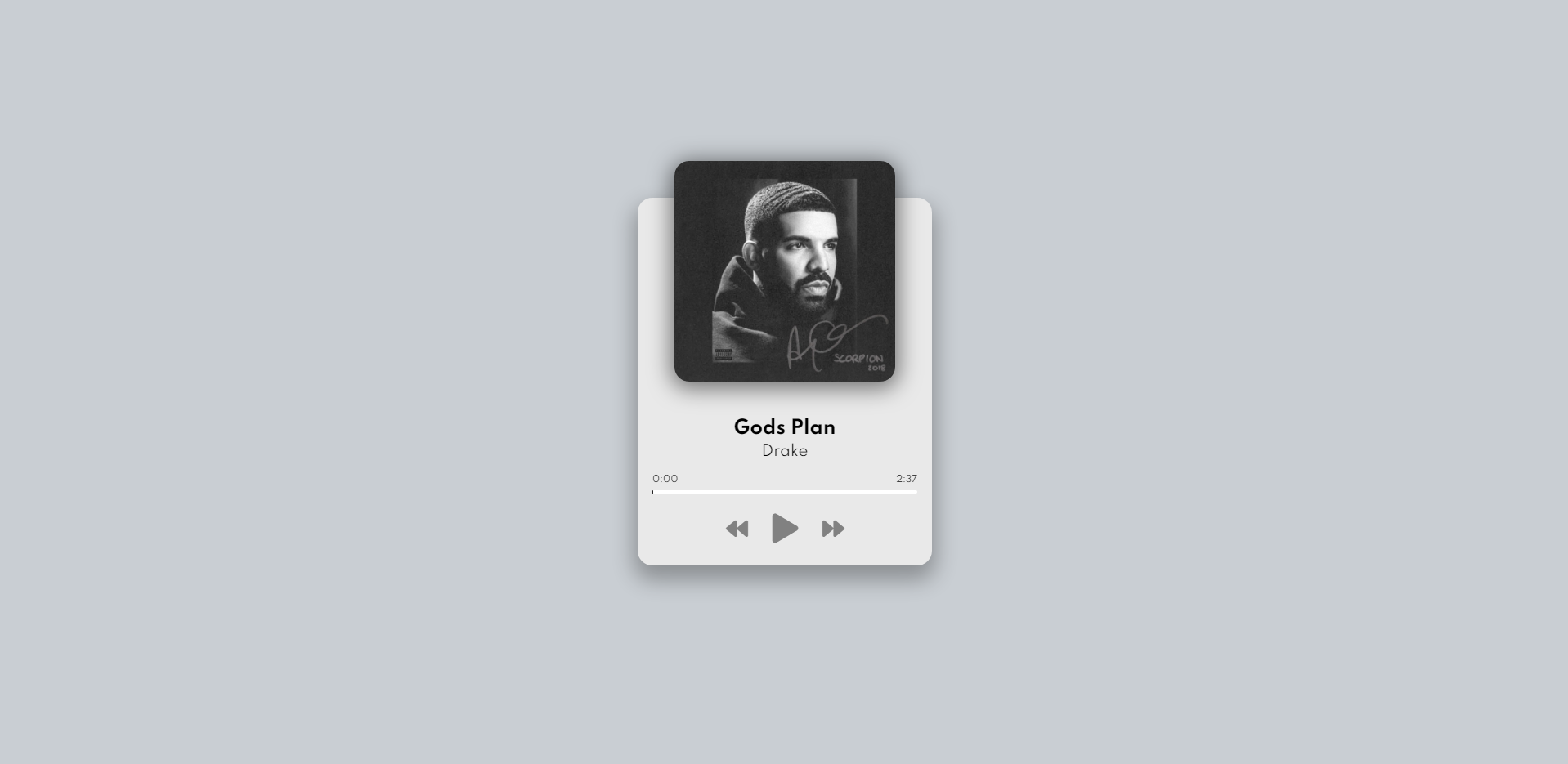
The JavaScript MP3 Browser Player is a user-friendly music player interface that allows users to play, pause, skip, rewind, and scrub through MP3 songs. It is built using HTML, CSS, and JavaScript, offering a seamless and interactive audio playback experience for users. Key Features:
Features include Play, Pause, and Control Playback: Users can easily start and pause the playback of MP3 songs. They have full control over the audio playback with intuitive play and pause buttons.
Skip and Rewind: The player enables users to skip to the next or previous track, providing a convenient way to navigate through their music library.
Progress Bar and Scrubbing: Users can visualize the progress of the currently playing song through a progress bar. They can also scrub through the song by dragging the progress indicator, allowing them to jump to any point in the track.
Song Information Display: The player dynamically displays essential song information such as the song title, artist name, and album cover. This provides users with quick access to relevant details about the currently playing song.

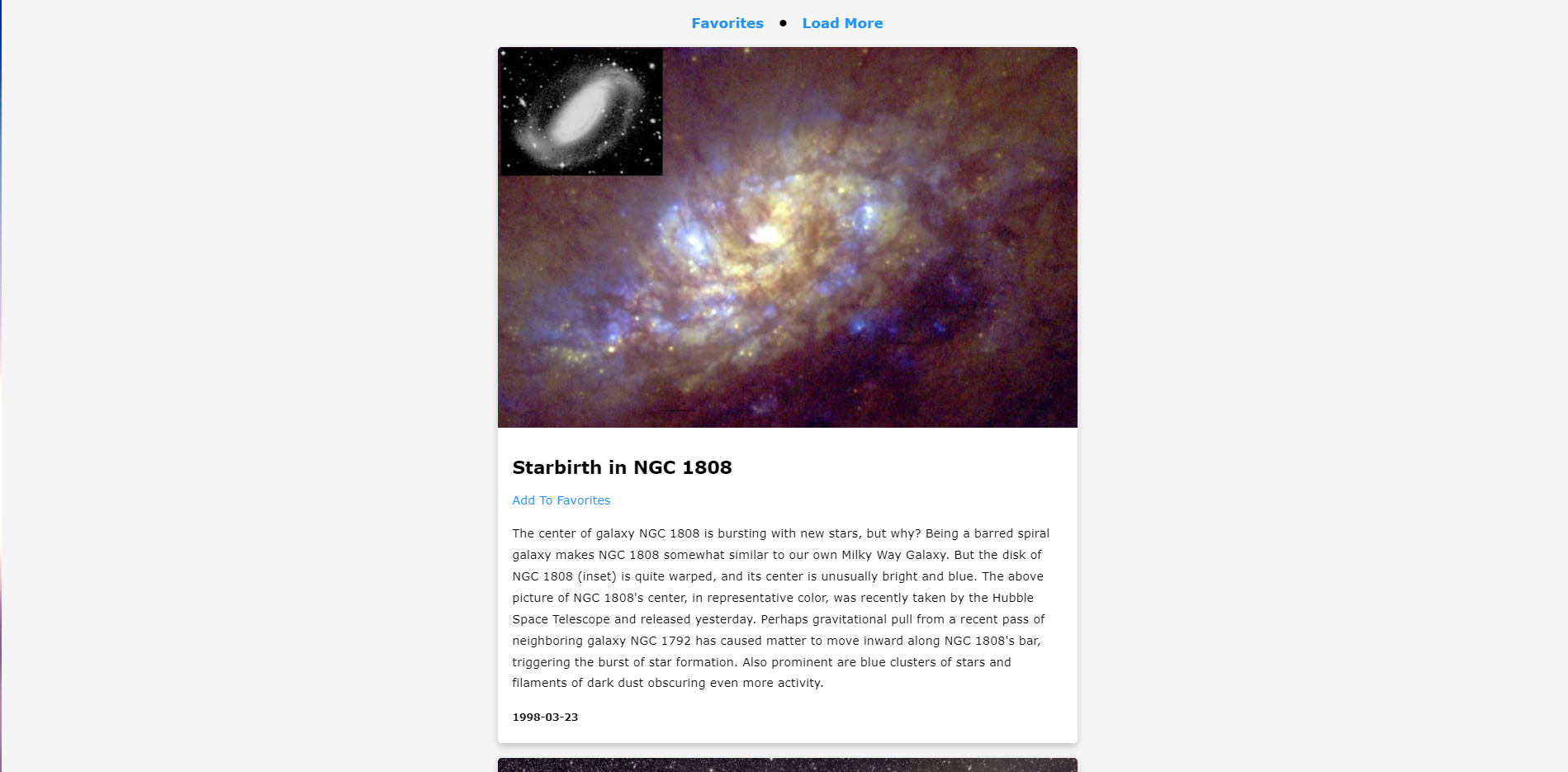
Nasa APOD is a Javascript web application that allows users to explore the wonders of the universe through NASA's Astronomy Picture of the Day (APOD) API. This web application is designed to generate the latest picture of the day from NASA's official website and display it on the user's screen using HTML, CSS, and JavaScript.
The Nasa APOD project also provides users with a brief description of the picture of the day, giving users the opportunity to learn more about what they're seeing. Users can also view previous days' pictures and descriptions by selecting a specific date from the calendar feature.
The web application includes a favorites feature that enables users to save their favorite pictures for future viewing. This feature is implemented using local storage to store users' favorite pictures on their device.
Overall, the Nasa APOD project offers users a fascinating journey through the wonders of the universe using NASA's official APOD API. This web application is an excellent resource for anyone interested in astronomy and space exploration, offering users an easy and interactive way to explore the cosmos from the comfort of their own device.

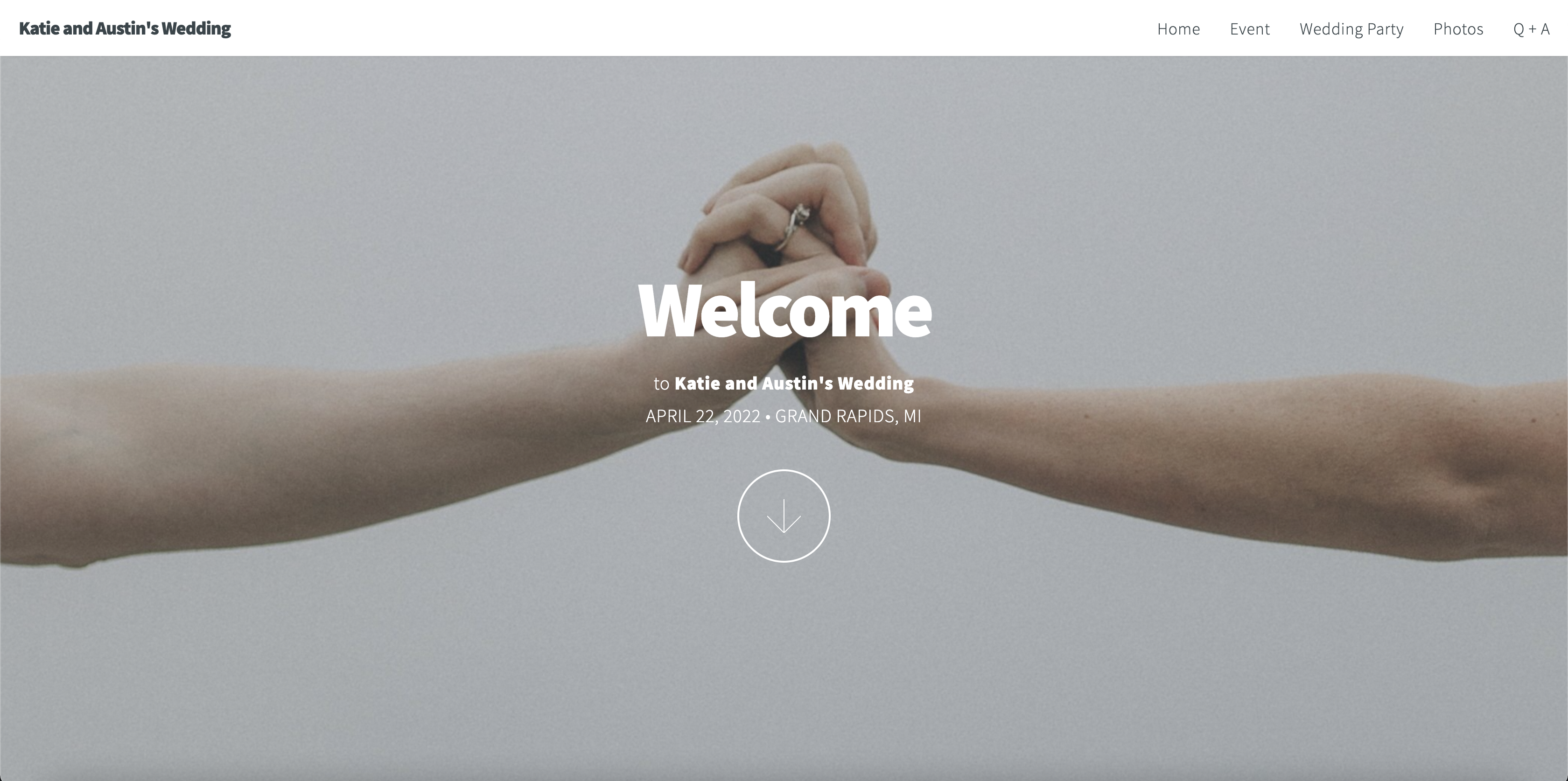
The wedding itinerary website created using HTML, CSS, and JavaScript is a beautiful and user-friendly way for guests to access all the important information about the wedding. The site features a clean and modern design, with a simple and intuitive navigation menu that allows users to easily find what they're looking for.
The site's main page provides an overview of the wedding, including the date, time, and location, as well as general information about the ceremony and reception. Guests can also access a detailed itinerary of the wedding events, including the ceremony, cocktail hour, and reception, with specific times and locations for each.
One of the standout features of the website is the photo gallery, which provides a streamlined viewing experience for wedding photos. Instead of clicking through individual photos, guests can simply scroll through the gallery, with each picture showing up as they scroll. This makes it easy for guests to view all the wedding photos without having to click through multiple pages.
The website is also mobile-responsive, allowing guests to access all the information on their phones or tablets, making it even more convenient for them to stay up-to-date with the wedding details.
Overall, the wedding itinerary website you created is a great example of how HTML, CSS, and JavaScript can be used to create a beautiful and functional website for a special occasion. The streamlined photo gallery and mobile-responsive design are especially impressive, making it easy for guests to access all the information they need in a user-friendly format.

As part of my senior project, I collaborated with colleagues at Whirlpool, a renowned company that specializes in smart appliances.
Our objective was to develop an internal user application that leveraged React-Native to streamline the data collection process
Through picture annotation of various items. Through our diligent efforts, we successfully created a highly functional and efficient Application that fulfilled the specific requirements of Whirlpool employees, thereby contributing to the overall growth and success of the company.

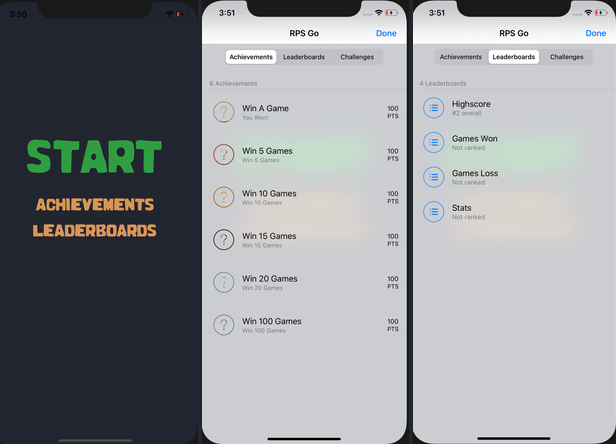
This project is a collaborative effort that utilizes Apple's GameKit framework with Swift 5 to develop a feature-rich application that enables seamless interaction with other iOS users via Game Center's network. The use of GameKit offers several possibilities Such as achievements, leaderboards, and challenges that can be seamlessly integrated into the application.
Additionally, Game Center enables real-time multiplayer or turn-based multiplayer gameplay. As part of this project, we have successfully integrated a simple rock-paper-scissors game using the GameKit framework.

I am a seasoned Web and Mobile App Developer based in Holland, MI, with a strong passion for technology and a drive to continuously learn and create innovative solutions. I possess a wealth of knowledge in various programming languages, including Java, C, C++, Python, Swift, React, JavaScript, SQL, HTML, and CSS, which have helped me to develop and deliver high-quality applications and websites. In addition to my programming skills, I am also proficient in photo and video editing and enjoy streaming on Twitch during my leisure time. As a proud graduate of Grand Valley State University, I remain committed to leveraging my skills to deliver unparalleled value to clients. Kindly take a moment to review my portfolio, and feel free to contact me if you have any inquiries.
This is bold and this is strong. This is italic and this is
emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||
| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||